Publication web
Encoder/Exploiter/Diffuser.
Les humanités numériques dans les projets doctoraux
Poitiers, 9-11 janvier 2019



- Navigateur (browser). Logiciel permettant de consulter des pages Web. Ex : Firefox, Chrome, Safari, Opera, Edge, etc.
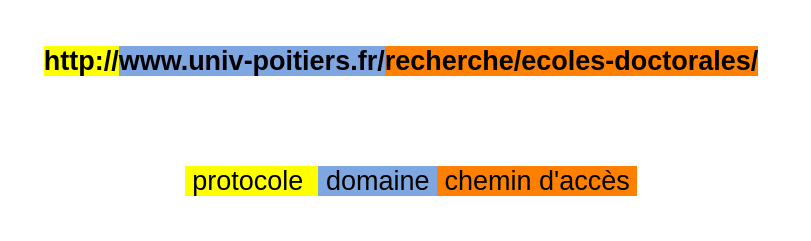
- URL. Uniform Resource Locator, addresse ; permet de localiser une ressource internet. Ex : http://enexdi.sciencesconf.org
URL



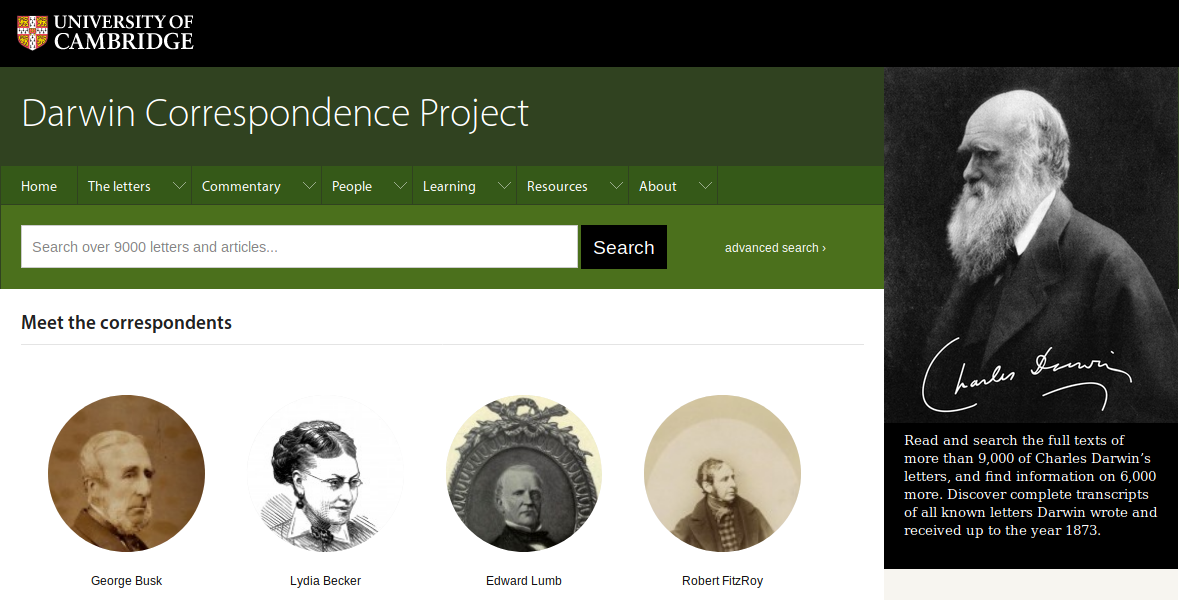
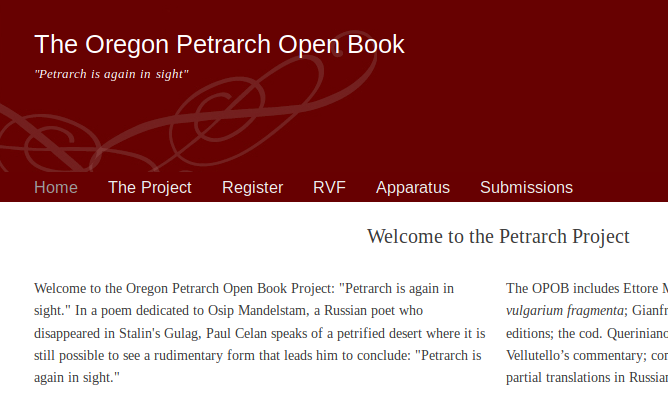
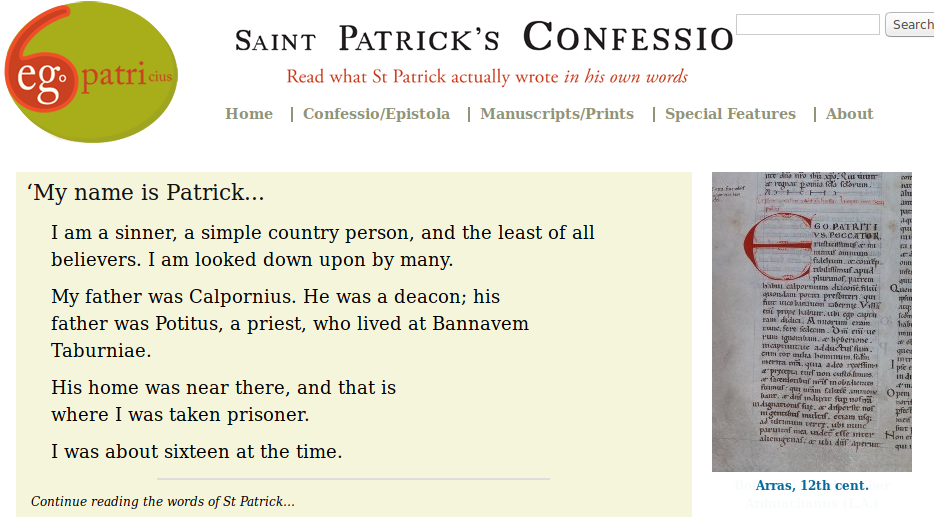
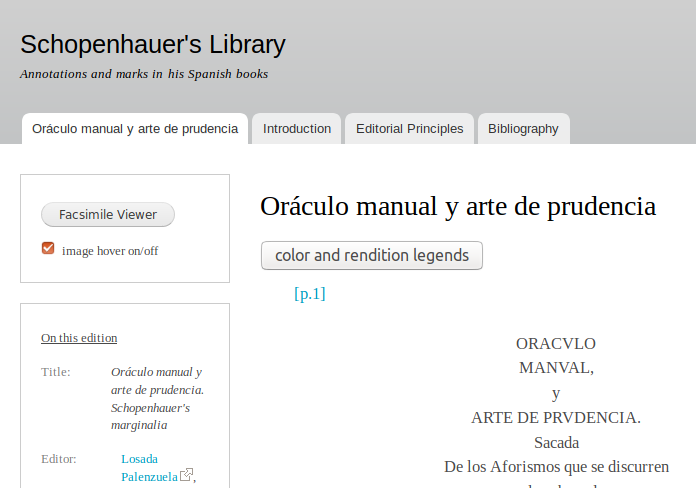
- La publication web consiste à rendre disponible sur Internet du contenu. La publication inclut la construction et la mise à jour de sites web (personnels, commerciels, communautaires) et d'e-books. Le contenu de la publication web peut comprendre texte, vidéos, images numériques, musique et autres types de médias.
- Un site web est un ensemble de pages web reliées par des hyperliens. Les pages peuvent être statiques ou dynamiques.
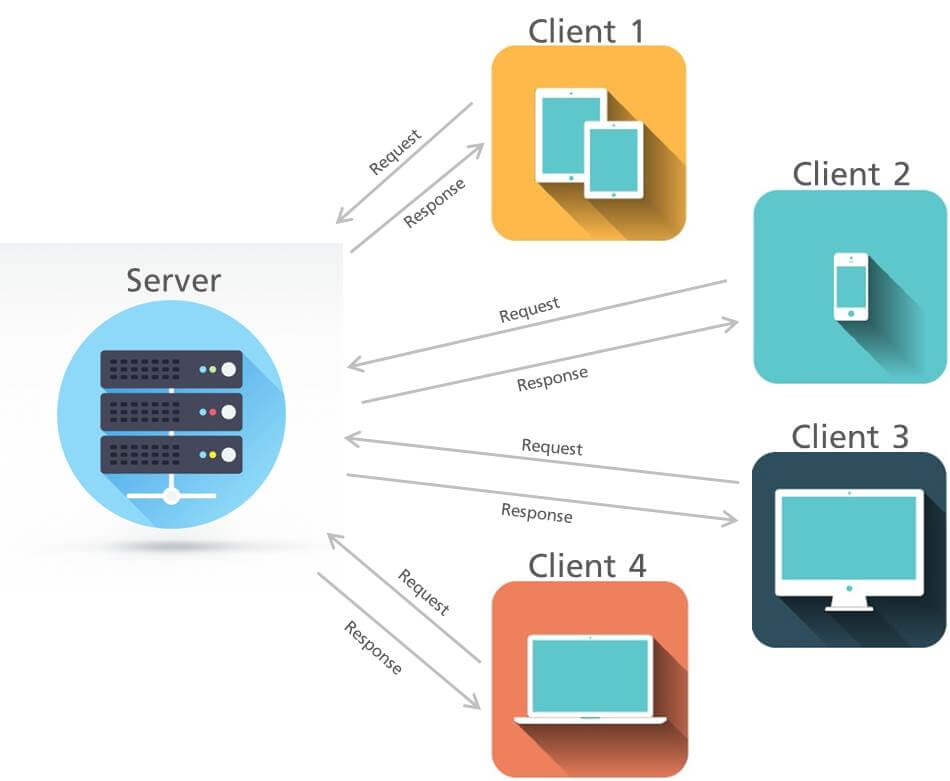
- Le contenu d'une page web statique est enregistré dans un fichier hébergé sur un serveur web. Son contenu est identique à chaque consultation.
- Le contenu d'une page web dynamique est généré à la demande par le serveur (server-side scripting : PHP, Java, Ruby, etc.) et peut donc varier en fonction d'informations (nom de l'utilisateur, formulaire rempli par l'utilisateur, heure, etc.) qui ne sont connues qu'au moment de sa consultation.
Exercice
Statique ou dynamique ?4. HTML (HyperText Markup Language)
Sources :
- Alexandre Niveau, HTML : la base du web, CC BY-NC-SA 4.0
- w3schools.com, HTML5 Tutorial
SGML (Standard Generalized Markup Langage) - ISO 8879:1986
La structure est identifiée par des balises insérées dans le document lui-même.
La mise en forme est définie en dehors du document dans une ou plusieurs feuilles de style.
HTML (HyperText Markup Language)
HTML est une application du standard SGML- HTML : un langage de présentation sur écran adapté à l'hypertexte
- XML : une version simplifiée et extensible de SGML pour gérer des données
- HTML5 : dernière version d'HTML

Prologue et élément racine
HTML5 : DOCTYPE et élément racine
<!DOCTYPE html>
<html lang="fr">
En-tête : élément head
<head>
<title>Titre significatif (pour les moteurs de recherche)<title>
<meta charset="UTF-8" />
<meta name="keywords" content="cours, HTML" />
<link rel="stylesheet" media="screen" href="diapos.css" />
</head>
L'en-tête contient
- le titre de la page
- la déclaration du codage des caractères
- les métadonnées (descriptives, juridiques…)
- les feuilles de style CSS
- les scripts (pas obligatoirement)
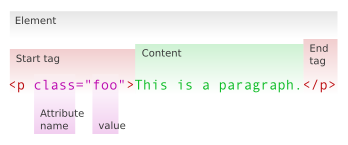
Le corps du document : élément body
<body>
<h2>Un titre de section</h2>
<p class="intro">Ici le texte du paragraphe
introductif, qui aura une présentation
spécifique...</p>
<p>du texte et encore du texte...,
parfois <em>mis en valeur</em>,
parfois non...</p>
</body>
Interprétation des caractères d'espacement en HTML
- Toute suite de caractères d'espacement (espace, saut de ligne, tabulation) est considérée comme un seul caractère espace par le navigateur
- Si on veut vraiment sauter une ligne au milieu d'une phrase, il faut utiliser la balise
<br/> - Mais attention : il est très rare d'avoir vraiment besoin de sauter une ligne, en général l'utilisation de paragraphes (élément
p) suffit et est plus propre
Eléments de bloc et inline
Deux principaux types d'éléments- Elements de bloc : structurent le contenu. Par défaut commencent sur une nouvelle ligne.
titres : <h1>...</h1> , <h2>...</h2> paragraphe : <p>...</p> séparateur : <hr /> listes : <ul> et <ol>, qui contiennent des items de liste <li> division générique : <div>...</div> - Eléments inline : s'inscrivent dans le flux du texte. Leur taille dépend de leur contenu.
image : <img src="maphoto.jpg" alt="ma photo" /> lien (« ancre ») : <a href="http://www.w3.org">hypertexte</a> saut de ligne : <br /> inline générique : texte <span>texte spécial</span> texte
Commentaire
<!-- ceci est un commentaire.
Cette partie du code n'est pas lue
par le navigateur. Je peux l'utiliser pour des notes ou des explications -->
Quelques ressources en ligne
- Mozilla Developer Network (MDN) : une bonne référence, généralement très à jour et fiable. Possède une version en français, moins à jour, mais assez fiable également.
- w3schools, une référence avec des exemples interactifs bien faits. Attention : ce n'est pas du tout un site officiel du W3C, et il n'est pas toujours à jour. Il peut être risqué de l'utiliser comme référence.
Exercise
- Créer un dossier où on va mettre tous les matériaux de ce cours (pas d'éspace pour les noms des dossiers et des fichiers !)
- Télécharger le dossier 'exerciseHTML' et le décompresser
- Ouvrir le fichier
index.htmldans oXygen - Suivre les instructions dans les deux dernières commentaires (bien sûr, vous pouvez ajouter vos propres commentaires où vous voulez !)
Attention : vous pouvez utiliser autres éditeurs à la place de oXygen, comme Sublime Editor, Notepad++, Wrangler, etc.
5. CSS
Sources :
- Alexandre Niveau, Introduction à CSS, CC BY-NC-SA 4.0
- w3schools.com, CSS Tutorial
CSS (cascading style sheets)
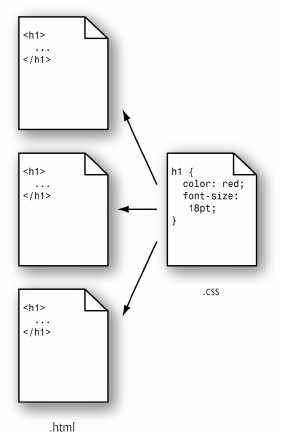
Séparation du contenu (HTML) et
de la présentation (CSS).
CSS permet la mise en forme :
layout, couleur, polices, espaces, etc.
Attribut @style
<h1 style="color:red; font-style:italic;">Mon titre</h1>
Contient un ou plusieurs couples propriété-valeur,
séparés par des points-virgules
(ici color:red et font-style:italic)
- la valeur
redpour la propriétécolor - la valeur
italicpour la propriétéfont-style
Résultat : le titre sera rouge et en italique
Feuilles de style externes

<link rel="stylesheet" href="mon_style.css" />Cascade
Priorité des styles :
- style inline défini par l'attribut @style
- style externe défini par une feuilles de styles
- browser default
Commentaire
/* ceci est un commentaire.
Cette partie du code n'est pas lue
par le navigateur. Je peux l'utiliser pour des notes ou des explications */
Quelques propriétés CSS
Il y a de nombreuses propriétés CSS (une liste ici). Par exemple :
color, couleur du texte (ex.color: blue)background-color, couleur du fond (ex.background-color: black)font-family, police du texte (ex.font-family: Verdana)font-size, taille de la police (ex.font-size: 120%)font-style, style de la police (ex.font-style: italic)font-weight, graisse de la police (ex.font-weight: bold)border, cadre autour de l'élément (ex.border: 1px solid black)text-align, contrôle l'alignement du texte (ex.text-align: center)text-decoration, décoration du texte (ex.text-decoration: underline)
Modèle de boîte
Le navigateur représente chaque élément
comme une boîte.
- La boîte des éléments de type bloc (
<div>,<p>,<h1>) commence sur une nouvelle ligne et prend toute la largeur disponible. - La boîte des éléments de type inline (
<strong>,<img>,<a>) se comporte comme un mot dans le texte, et sa largeur dépend de son contenu.
On peut changer la propriété display avec CSS
Couleurs d'un élément
- Propriété
color: couleur du texte - Propriété
background-color: couleur du fond
- noms de couleurs (
black,red…) dans la liste - RGB en hexadécimal :
#F0B,#FE87B7
Padding vs margin
(inspect element)
Exercise
- Téléchargez le dossier 'css' et decompressez-le
- Ajoutez au fichier 'index.html' cette ligne de code à la fin du
head(dedans lehead, pas après !)
- Ouvrez le fichier 'site.css' en oXygen et suivez les instructions dans le commentaire.

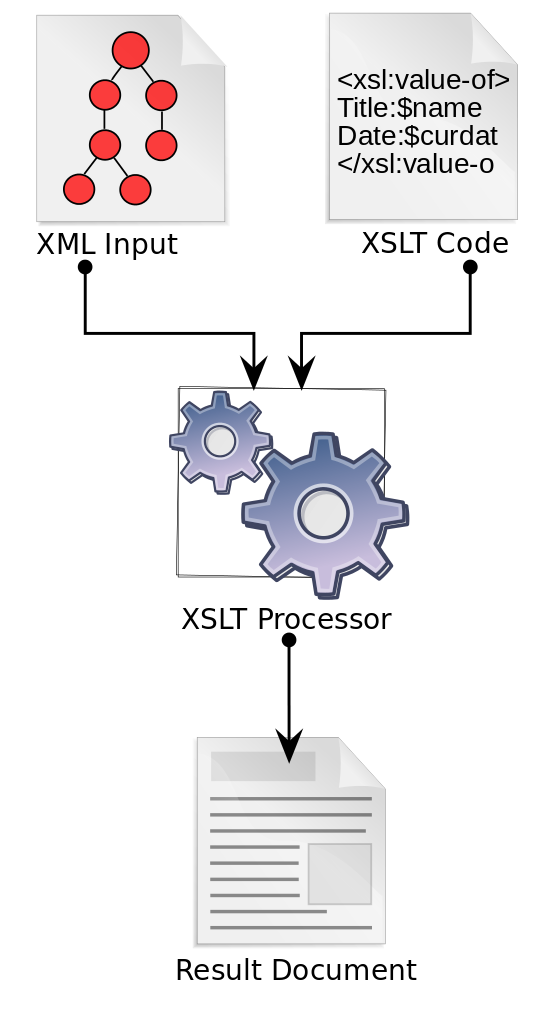
XSLT
Extensible Stylesheet Language TransformationsLangage qui permet de transformer un document XML (donc aussi XML/TEI) dans un autre document (XML, HTML, CSV, etc.)
Solutions "prêts-à-porter" pour la publication web de documents XML/TEI
- Feuilles de transformation dans oXygen ou OxGarage. XSLT
- TEI Boilerplate. XSLT, JavaScript, CSS
- CETEIcean. JavaScript, CSS
- TEI Publisher Toolbox. eXist database and application platform
Content Management System (CMS)
Système de gestion de contenuUn CMS gère la création et la modification de données numérique.
Un CMS Web sert à la gestion de pages web et permet de créer des sites sans maitriser les langages informatiques.
Exemples : Wordpress, Drupal, Joomla, Omeka
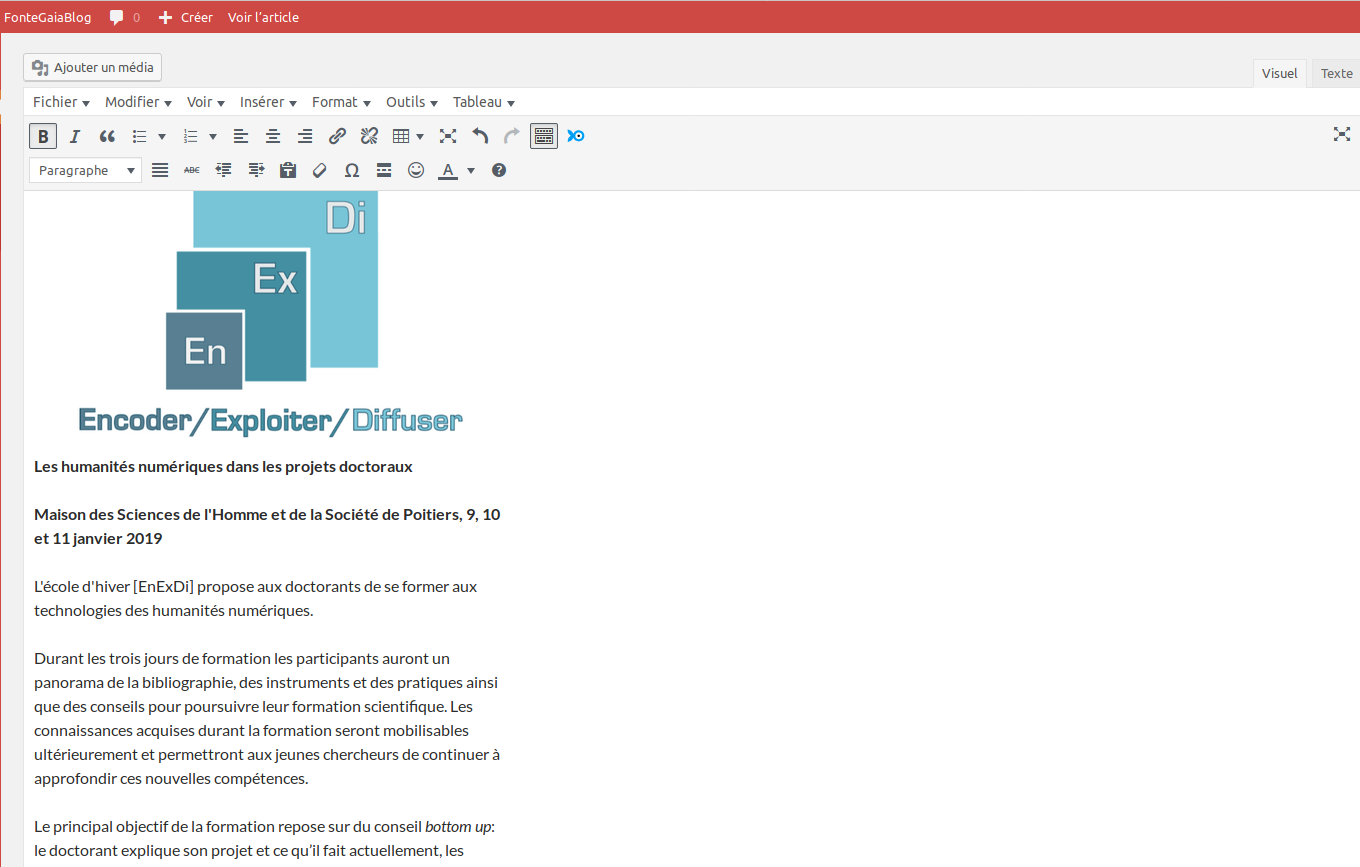
 Wordpress. Visual editor
Wordpress. Visual editor

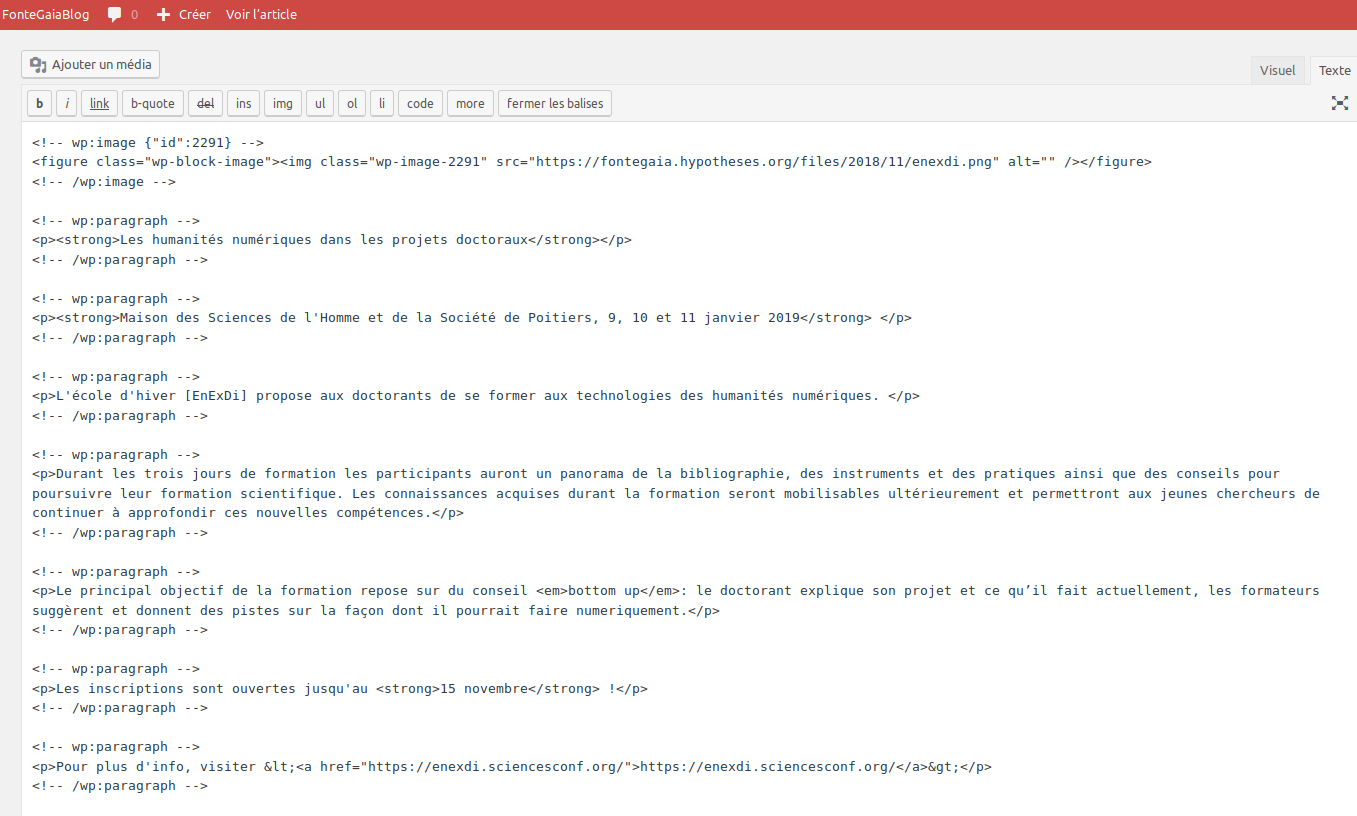
 Wordpress. Text editor
Wordpress. Text editor

 Drupal. Exemples d'éditions numériques
Drupal. Exemples d'éditions numériques

|

|

|

|
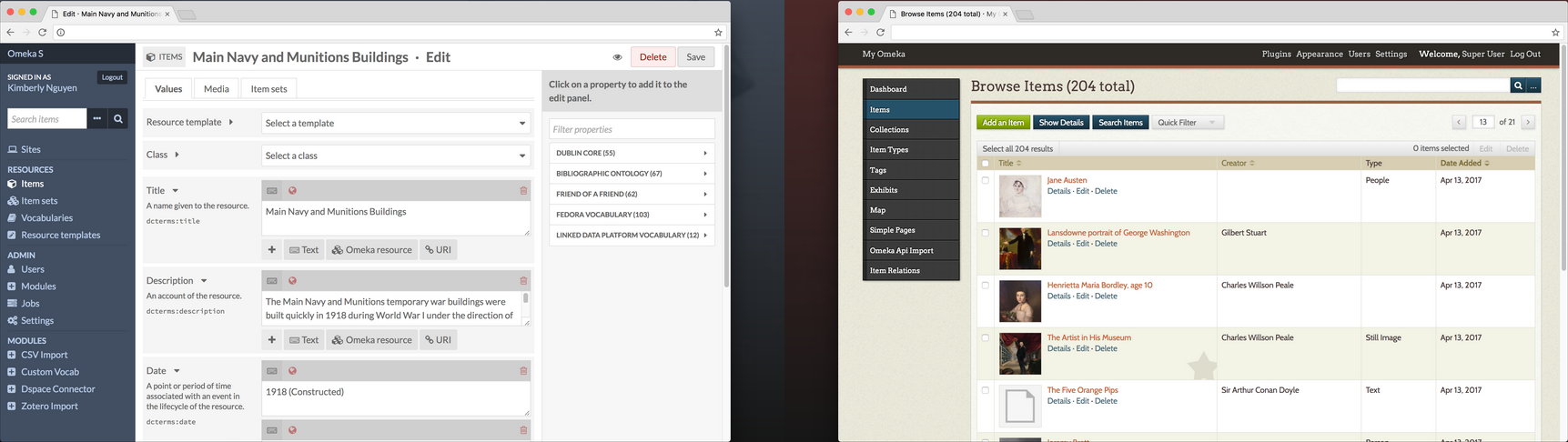
 Omeka
Omeka
"open-source web publishing platforms
for sharing digital collections and
creating media-rich online exhibits"

Cuenca EL, Kowaleski M. (2018) "Omeka and Other Digital Platforms for Undergraduate Research Projects on the Middle Ages", Digital Medievalist. Vol. 11 Issue:1/3. DOI: http://doi.org/10.16995/dm.69
Rath L., (2016) "Omeka.net as a librarian-led digital humanities meeting place", New Library World, Vol. 117 Issue: 3/4, pp.158-172. DOI: https://doi.org/10.1108/NLW-09-2015-0070
Marsh A (2013) "Omeka in the classroom: The challenges of teaching material culture in a digital world", Literary and Linguistic Computing, Vol. 28 Issue: 2/1, pp.279–282. DOI: https://doi.org/10.1093/llc/fqs068
pour les données de recherche
- depôt pour le code source
- logiciel de gestion de versions
- hosting
... Github, Gitlab, SourceForge ...

GITHUB
- Développement de Zenodo : github.com/Zenodo/zenodo
- Développement de Stylo : github.com/computationalstylistics/stylo
- Site web pour la formation CAD : github.com/CADottorato/sito (source) | cadottorato.github.io/sito/ (site)
- Site web perso : github.com/elespdn/elespdn.github.io (source) | elespdn.github.io/io/ (site)
- entrepôts sécurisés
- identifiants pérennes (possibilité de citer et de gérer la proprieté intellectuelle)
- gestion des droits
... HAL, Zenodo, Nakala ...
DOI (Digital Object Identifier)
- identifiant numérique pérenne d'une ressource
- International DOI Foundation (not-for-profit, member-based, organisation initiated by several publishing trade associations), 1998
- ISO 26324, 2012-2017
- Example. DOI: 10.18716/ride.a.2.5



Exercice
- Script R (langage de programmation) pour la création d'une carte
→ Github - Report d'un projet en cours
→ HAL, Zenodo - Fichiers XML/TEI pour une édition
→ Zenodo. Exemple : Bérardier de Bataut, Essai sur le récit [DOI 10.5281/zenodo.1098439]
→ Github. Exemple : Faustedition [github.com/faustedition/faust-xml] - Données pour un catalogue d'éditions numériques
→ Github. Exemple : Catalogue Digital Editions [github.com/gfranzini/digEds_cat]
→ Zenodo. Exemple : Catalogue Digital Editions [DOI 10.5281/zenodo.1161425] - Pre-print article scientifique
→ HAL, Zenodo
open data
- verifier le resultats obtenus, potentiallement augmenter la qualité de la recherche
- reutiliser pour découvrir, à travers des études comparatives, data mining, etc.
- reduire le coûts de la collecte des données et de leur duplication
- Creative Commons website
- Open Data Commons website
- Wikipedia, Licence Creative Commons, @fr
- Espace chercheurs, Données de la recherche, contexte juridique, @fr
- Science Europe, Practical guide to the international alignment of Research Data Management, @en
- Github + Open Source Guides, The legal side of open source, @en (mainly for code)
- Digital Curation Centre and JISC Legal, How to License Research Data, @en (it concentrates on the UK context, but many aspects apply internationally)
« Publication web », Encoder/Exploiter/Diffuser. Les humanités numériques dans les projets doctoraux (Poitiers, 9-11 janvier 2019)
Elena Spadini
?
Créez votre site web !